Twitterのフォローボタンを設置しよう
ソースコードを取得する
Twitterでページを共有してもらうためのボタンを設置します。まずは、次のページにアクセスして、ソースコードを取得します。
Twitterボタン [ https://about.twitter.com/ja/resources/buttons ]
設定は簡単
ソースコードの取得は簡単!
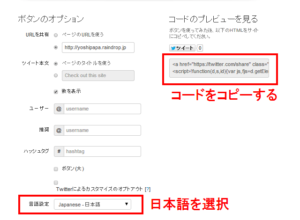
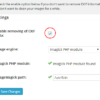
ボタンの種類を選択すると、それぞれのボタンに応じた設定項目が表示され、それを順番に埋めていくことでソースコードが自動的に生成されます。
「リンクを共有する」ボタンであれば、特に何も設定することなく、そのままコードをコピペすれば使えます。言語設定を「日本語」にすれば、ボタンの表示も日本語になります。
ユーザー名を設定すれば、ツイートに設定したユーザー名が自動で入力されます。

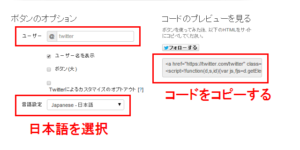
また、「フォローする」ボタンであれば、ユーザー名を設定するだけで設定は完了です。あとは、コピペするだけ。

どうです?簡単でしょ。
ボタンのカスタマイズ
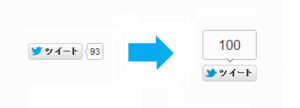
「リンクを共有する」ボタンの場合、標準では、ツイート数を表示する吹き出しが横に表示されています。この吹き出しを、ボタンの上に表示するには、ちょっとだけソースコードを編集してやる必要があります。

具体的には、ソースコードの
の部分に「_data-count=”vertical”」を追加してやります。
追加した後のコードはこんな感じです。









ディスカッション
コメント一覧
まだ、コメントがありません