サイト解析・表示スピードを測定する
表示スピードを測定して改善点を測る
WordPress(ワードプレス)でサイトを構築しているけど、プラグインを導入したり、SNS関係のボタンを設置したり、デザインや見た目に凝ってCSSやJavaScriptを盛り込んだりすると、表示スピードが遅くなってきます。
表示スピードが遅くなると、せっかく訪問してくれた人をイライラさせてしまって、読んでもらえるものも読んでもらえない可能性があります。やはり、ページの表示は早いに越したことはありません。
そこで、サイトの表示スピードを測定するとともに、何が表示を遅くしている原因なのかを探り、それに対する改善を図っていきたいところです。
サイトの表示スピードを測定したり、改善点のサジェストをしてくれるサイトとして次のようなものがあります。
下で紹介するサイトは、どれも解析したいページのURLを入力して、ボタンをクリックするだけで、ページを解析して、点数表示や改善点の提案をしてくれます。
GTmetrix
有名どころです。
http://gtmetrix.com

SiteSpeed Insights
グーグルの提供するサイト解析です。
https://developers.google.com/speed/pagespeed/insights/

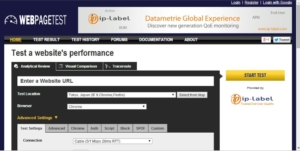
Web Pagetest/
ページ読み込みの詳細な進捗状況を表示してくれます。
http://www.webpagetest.org/









ディスカッション
コメント一覧
まだ、コメントがありません